Inline Editing Implementation Experience and Use Case Examples
Inline editing is a sure way to improve data accuracy, increase productivity and save time, while adding convenience to everyday software operations. Sounds like magic? Let’s dive into more details to see what it is and how you can benefit from it.
What is inline editing?
Empowering the users to make changes right at the spot with no extra clicking and scrolling, inline editing is certainly one of the attributes of superb UI/UX design.
Should inline edits be available for all data entries?
The answer is: it depends on your particular needs and can easily be set up according to your business requirements. When it’s a blog text editor, then sure enough, the whole piece of content should be inline editable. However, when it’s a complex enterprise software platform, the chances are high that some data should be kept constant in there.
While custom development allows tailoring the solution to precisely fit all your requirements, the ready-made applications may impose their own limitations. For instance, in software products by Oracle or Salesforce, inline editing is not available for all calculated fields, names, addresses, or when a list has multiple record types, encrypted fields, etc.
Gain clarity with your project!
Inline editor types
The inline editor types depend on the types of data that you need to edit. They include
- Simple text input fields without a toolbar, e.g. used as a part of a table UX design when there is no need in input formatting
- Select components, allowing you to choose items from drop-down menus
- Rich text editors that provide extensive formatting capabilities and offer a toolbar to pick fonts, content alignment, headings, types of lists, add links and pictures, etc.
Inline editor features
The main basic functionality
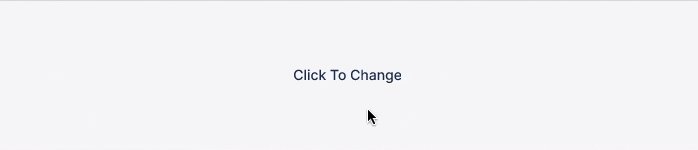
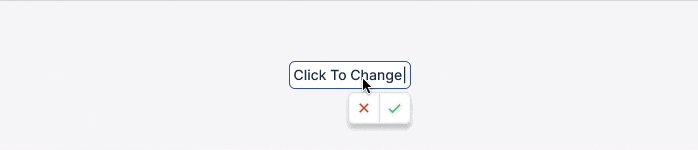
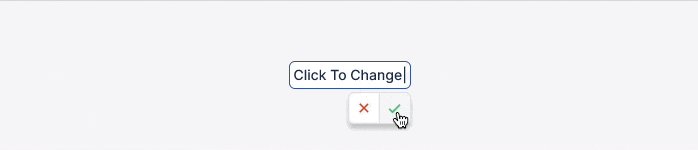
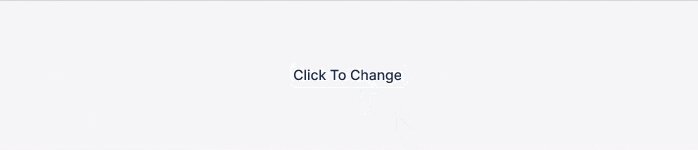
Click to edit. Simply click on the content you want to edit, and the text or element becomes an editable field, often with a cursor for making changes. Sometimes, after editing you will be given save or discard options regarding the updates you’ve made to provide more control over the modifications.
Real-time updates. Changes made through inline editing will usually reflect immediately on the page, allowing users to see the impact of their edits in real time.
More advanced optional features
Data synchronization. Inline edit a certain value, and it will get automatically updated across all other system modules where it appears. For example, when an employee gets assigned to complete a particular task, their availability and workload statuses get changed instantly. Or when a new number of stock items is entered, it gets updated across respective reports and inventory modules, without you having to do it manually.
Data logging. But what if some data looks unrealistic? What if someone has made a misprint or a mistake when entering a new data point? That’s when automated data logging saves the game. It provides access to a data log which contains the history and details of all inline edits made within a chosen period of time.
Inline editing use case examples: SaaS ERP case study
Recently, Apiko has received a request to enable inline editing for a SaaS ERP system. Our client, Conexwest, is a leading US shipping containers manufacturer.
Before introducing the ERP software to employees, most of their business processes were administered using Google Docs. And despite the multiple benefits of ERP automation, it was the ease and straightforwardness of making any edits (just like in Google Docs) that the Conexwest crew craved for.
As there were no suitable ready solutions to implement inline editing, the feature was to be developed from scratch.
Step 1. We had to decide which components are going to be inline editable.
Step 2. Come up with the designs to define the view of inline editable components.
Step 3. Define the app logic behind the designs.
Step 4, and the trickiest one. Choose a function which will work as a trigger for inline edit completion (that is sending the entered data to the server) in case when no input confirmation is required.
It took about 2 weeks of fruitful teamwork to complete these initial steps and get ready for the front-end development of the components.
We have implemented a system of user role permissions, according to which all ERP features and components can be divided into 3 main categories:
- Inline editable components that are easily recognised by background highlight on hover
- View only components that are not editable for ERP users with limited permissions, but may be editable for people with full permission access. No hover highlight here.
- Fields where inline editing is disabled for all user roles, no hover highlight either.
Types of inline editable components developed
- Text input components

- Components with links

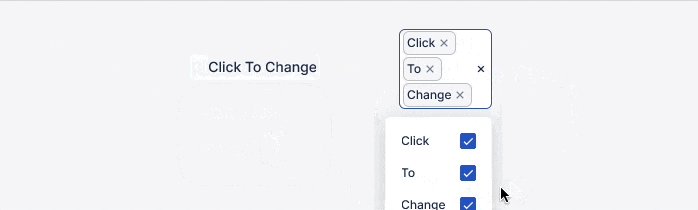
- Select components with single-choice or multiple-choice drop-down menus

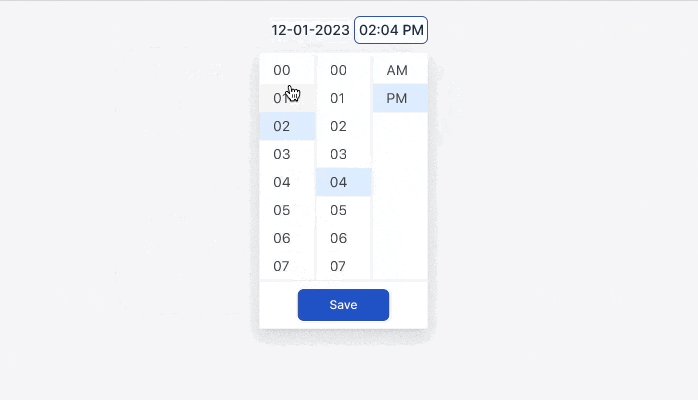
- Time and date pickers

Data saving process
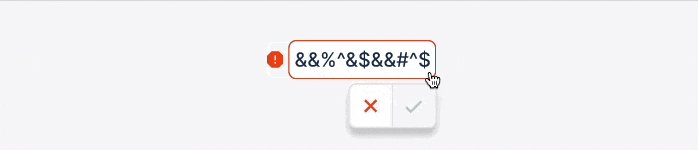
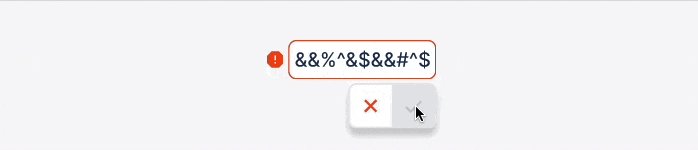
For instances when it’s crucial to double check the data entry, we’ve developed inputs with confirmations. In such cases, the input approval is a signal to send the entered data to the server.

However, to enable data saving without entry confirmation, we had to find a function that would trigger this process. We avoided extra clicks by choosing a change of an entry (onChange) and the following action of cursor leaving the inline editable field as a signal of data entry completion.
In case of an obvious error, no query is sent to the server and the inline editable component returns to its latest valid value, e.g. when
- the number of symbols entered is beyond min and max values established for a certain field
- the entry should contain digits only but there are some letters
- it’s required to complete the field, but the data is deleted, etc.

Data synchronization
In the ERP platform one entity can be often referred to from different modules. It was necessary to ensure that after inline editing a certain field, a user would get its latest updated value across the whole system, aka make a data synchronization. We decided to utilize caching for this purpose.
The system is built using React Query library, and caching is set up inside the module, like described in the example below.
When we enter customers list ➡ the list is cashed
Then we select a particular customer ➡ their data is cached
When we inline edit some customer-related data ➡ ️ we send a patch query with new fields to the backend, and cache the received response.
When the other modules contain references to this customer data ➡ we use ‘invalidateQueries’. The data is refetched when a user accesses it from a different module. We use a response for the patch query, so there’s no need for sending an additional query to get the entities.
Technically speaking, the data is not being literally synchronized - it’s being refetched upon a request, yet still this approach ensures access to the latest valid values. Moreover, such a solution has significantly improved data accuracy, as it’s no longer needed to enter the values manually for the same entities across different modules.
We chose the React Query library at the beginning of the project, when the whole ERP system was expected to be rather small, with a low number of inner dependencies. The decision was made concerning React Query benefits:
- The ability to cache data and responses, just like in an optimistic update, without having to send extra queries after each inline edit to get the latest valid data
- Excellent performance and user experience, providing app navigation between the pages free from loading spinners.
The SaaS ERP was introduced to active reviewers, whose feedback sometimes resulted in over 50 changes-to-implement per week. Evolving in this agile manner, the ERP grew into a rather complex system with a high number of inner dependencies. This resulted in our major challenge: to very attentively and thoroughly track all the dependencies and invalidate all the respective queries.
We have also enabled inline editing when one field is dependent on another, or when a change in one value must result in another value changed. In this case, when the first component is edited, there is a trigger for validation check of the dependent component. If there is an error, the second field will get highlighted and the edit won’t be finished until you enter valid data.
Data logging
We developed data logging functionality to provide access to inline editing history, and to be able to track every update made. The data logs cover every entity, and showcase
- the timeline
- the user
- and the action they have made.
So, if any inconsistency or error is spotted, it’s easy to trace back its origin and correct the values.
Those were actual platform users who have requested inline editing feature development. They admit the essential UX improvement it brought, allowing them to fully enjoy all the benefits of ERP automation.
Rich Text Editor implementation for Apiko Blog
Working on Apiko website redesign was a high time to improve our blog functionality too. Inline editing was a much desired feature. On our former Ghost blog making changes was possible only in editing mode using HTML, and it required switching to the view mode to check how the implemented edits actually look.
As there is an abundance of open-source rich text editors available, we ended up choosing between tiny editor and Quill JS, eventually sticking with the tiny editor:
- We’ve already had some prior experience with this tool
- It handled the migration of blog posts from Ghost pretty well, preserving the major formatting
- A wide choice of features covered most of our needs.
Our main challenges consisted in inline editor configuration and custom plugin development to satisfy the Marketing Team needs and requirements.
We have configured and further customized the inline editor toolbar to enable inline editing and formatting functionality for all types of content components on our blog.
As Apiko website architecture uses S3 Bucket as a file storage, we have made uploading images to the blog through S3 Bucket automatic.
A custom plugin was developed to add forms with downloadable resources like case studies, checklists, guides, etc.
With the new functionality it’s much faster to add new content, make updates and fine-tune the formatting.
Let’s sum it up!
Inline editing is particularly useful for anyone, from content creators to enterprise managers, who want a more straightforward way to update records without navigating through complex menus or separate editing screens. Inline editing allows making changes to text, images, or other input data in a seamless and immediate manner.
This rather simple feature
- Improves user experience
- Saves time
- Boosts productivity and efficiency
- Increases data accuracy
- Streamlines content management.
Hope this article was insightful for you. Feel free to reach out to share your ideas, or get answers to your questions should you have any 🙂